Today we will be talking about how to program for the web using JavaScript. We will be covering most of the same programming topics we discussed with Processing including: variables, arrays, loops, if statements, functions and objects. These topics are basically the same for JavaScript, just using slightly different words. We will also be talking about a JavaScript framework called jQuery that makes it much easier to write code in JavaScript.
Suggested Reading: JavaScript and jQuery, by Jon Duckett
Video Tutorials
Example Code
jQuery and JavaScript Example
JavaScript Clock Example
In Class Assignment / Homework
1. Create a simple clock using JavaScript and jQuery. Once you have that try and do something creative with those values. Change the color of an HTML element, the size, location, etc.
2. Watch the videos and review the lecture slides for Week 10, come to class with questions next week.
Tips:
- Create a function to display the time.
- Use the Date object to get the current time.
- Use setInterval(displayTimeFunction, 1000); this updates the function every second.
Inspiration
Alexander Chen
Stewart Smith
Arcade Fire – The Wilderness Downtown
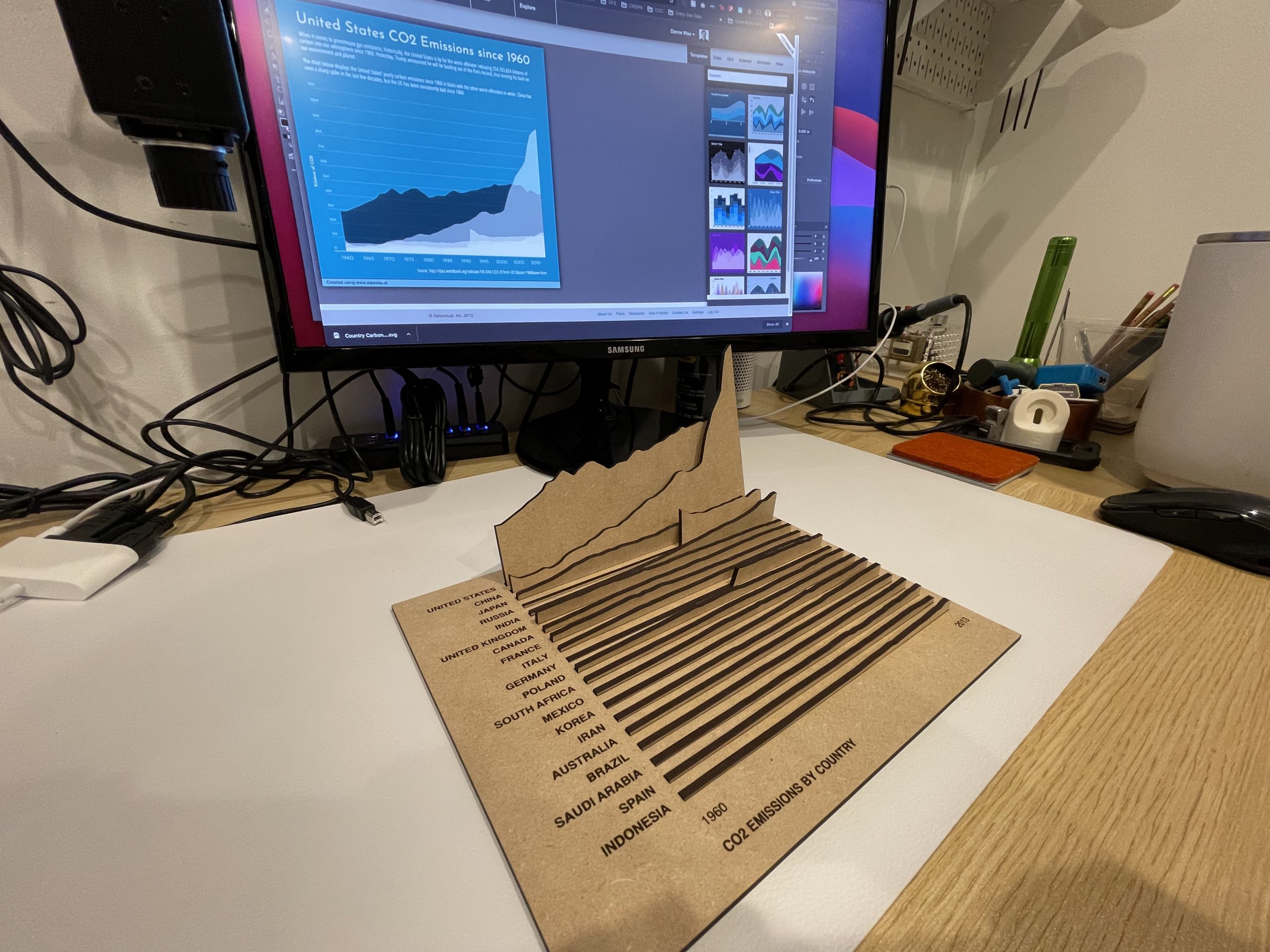
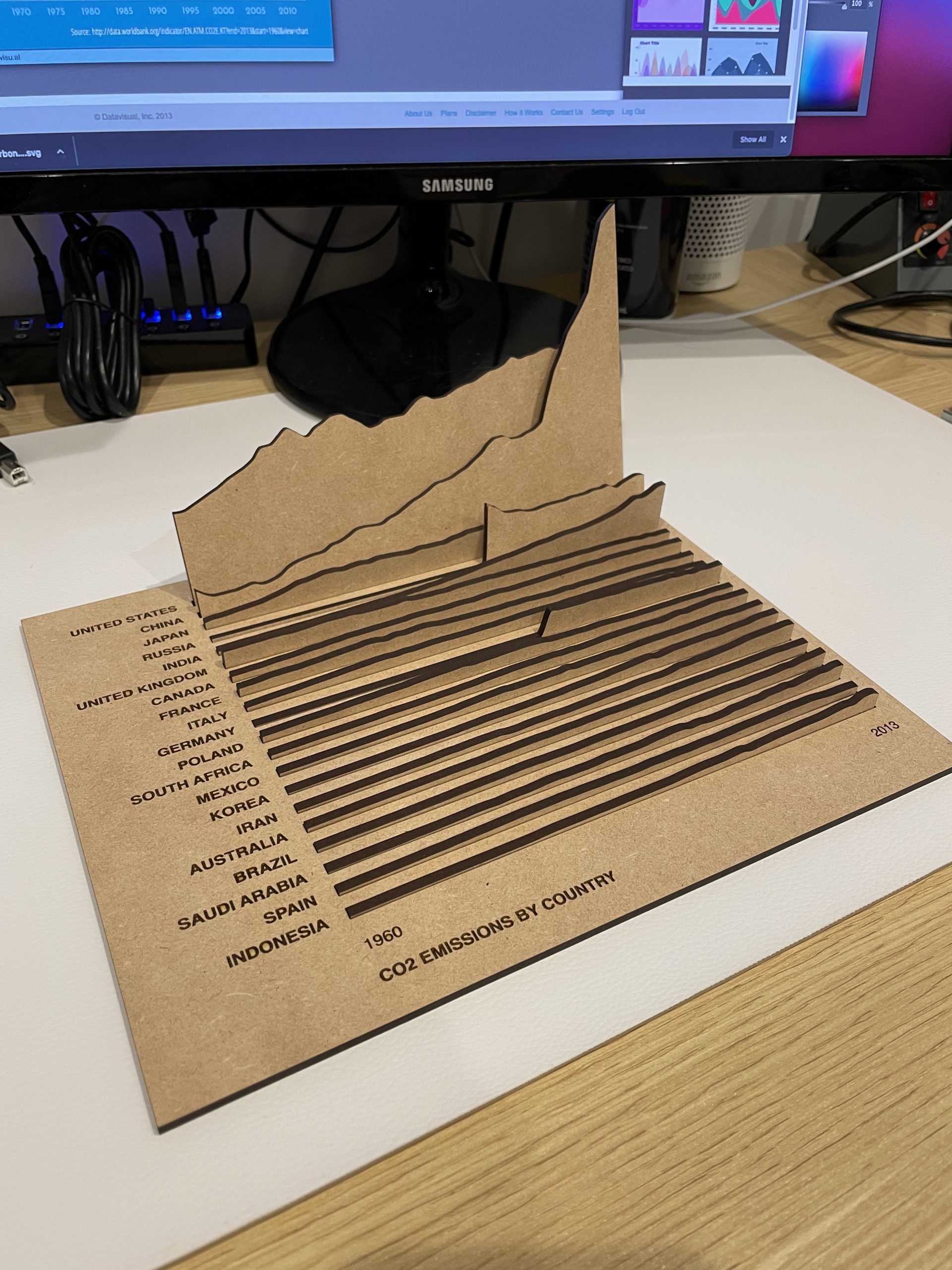
Alternative Physical Data Visualization Option
Lecture Video on Physical Visualizations using the Laser Cutter



Homework
Create a design in Illustrator, go to the Makerspace and laser cut and etch it on any material of your choosing. This does not have to be data driven it can be anything you want to laser cut and/or etch.